Summary
Getz is a carpooling application concept focused on enhancing the shared ride experience. Drivers and passengers easily input their destinations for route-based matching. The app’s AI adds another layer, connecting users with similar interests. The result is a more social and enjoyable commute.
Opportunity
Having experienced the frustrating reality of major traffic congestion in Istanbul, I was driven to find solutions. Moving to Vancouver unveiled a broader issue – a lack of efficient platforms for ride-sharing with social compatibility. With Getz, I aimed to not only optimize carpooling logistics but also facilitate meaningful connections while reducing traffic, pollution, and driving costs.
Problem
• Traffic – Traffic congestion causes delays, harms the environment, and degrades well-being.
• Cost – Solo commuting creates a financial burden due to fuel, insurance, parking, and tolls.
Target Audience
For individuals commuting during peak hours for work or educational purposes.
For people taking frequent long-distance trips between cities.
Tools & Software
Sketch, Principle, Invision, Marvel, Illustrator, Photoshop, Mapbox Studio, JScript, After Effects, Cinema 4D
Solution
• Reduce traffic density: Fewer cars on the road lead to improved traffic flow.
• Optimize commute time: HOV lane access maximizes commute efficiency.
• Lower transportation costs: Shared expenses significantly reduce individual burden.
• Foster connections: Opportunity to network and create potential business partnerships.
Role
Product Designer, Visual Designer, Researcher, Brand Strategist, Motion Designer
Graduate Project
Specialty in Interactive Design (December 2018)
Awards
Case Study Video
Learn more about my project in this 2-minute case study video
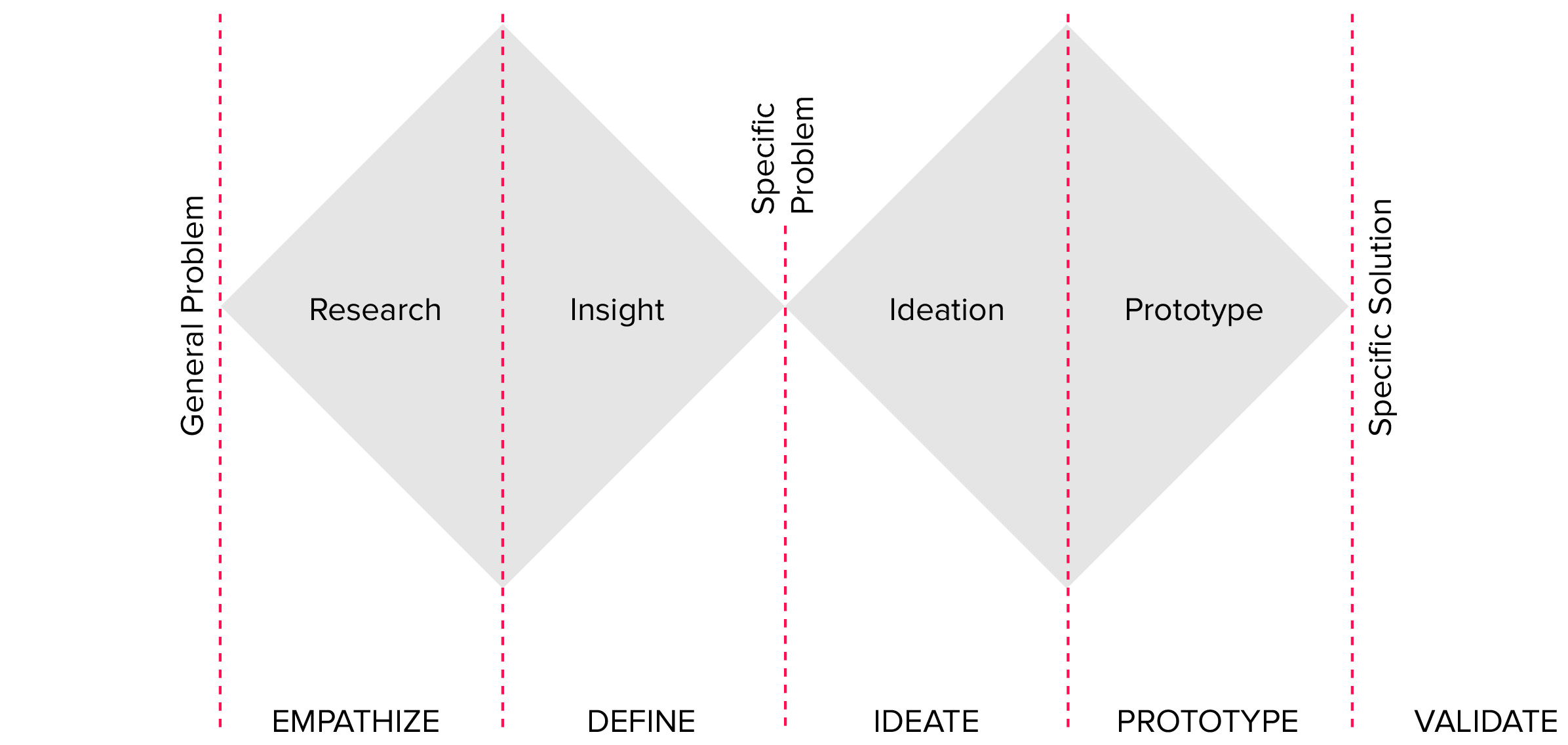
My Design Process
This project prioritized an innovative, User-Centered Design approach. I followed the principles of the Stanford Design Thinking Process and the British Design Council’s Double Diamond framework to ensure design decisions consistently addressed user needs.

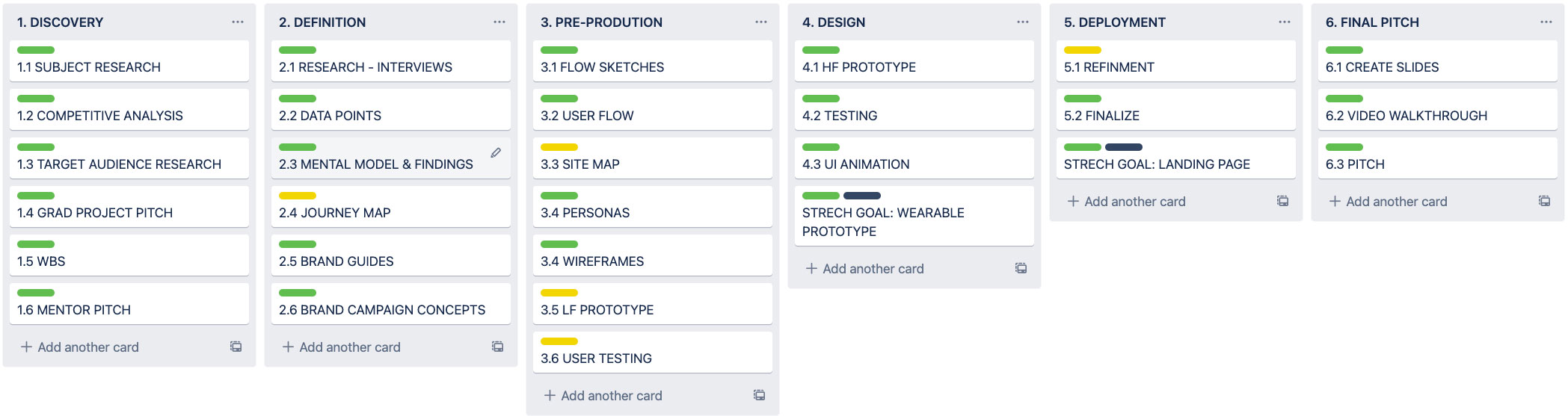
Project Management

Interviews
I conducted interviews with a globally diverse pool of former carpoolers. Analyzing their experiences validated the project’s core focus and underscored the widespread nature of common pain points.

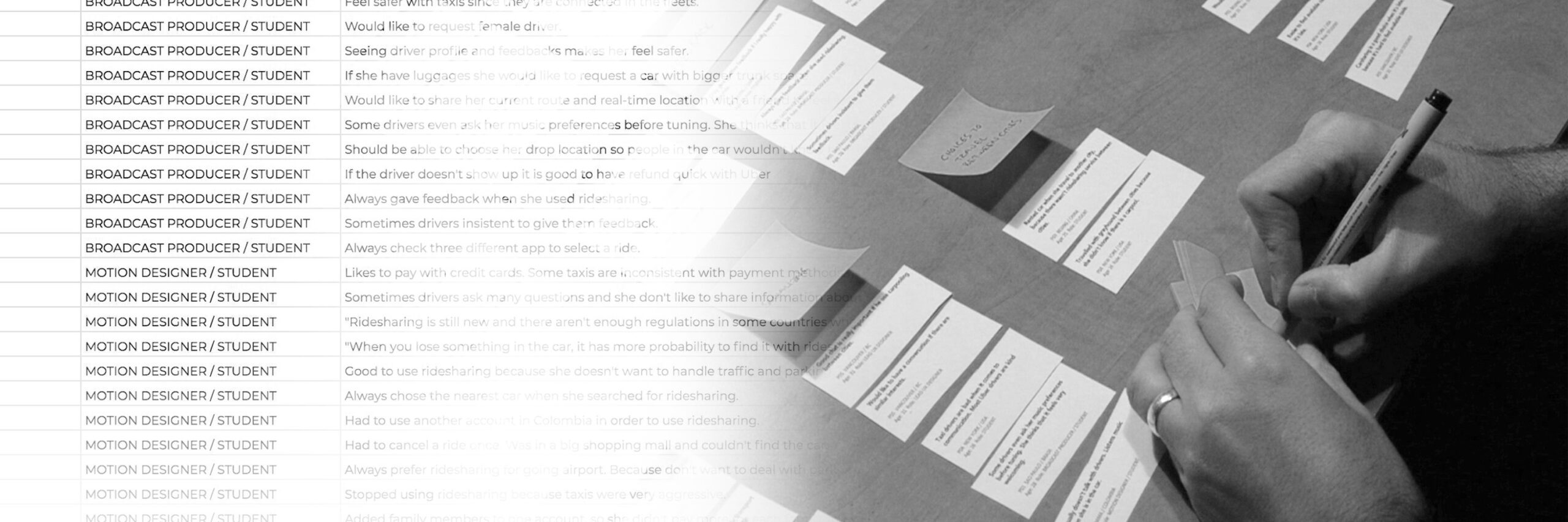
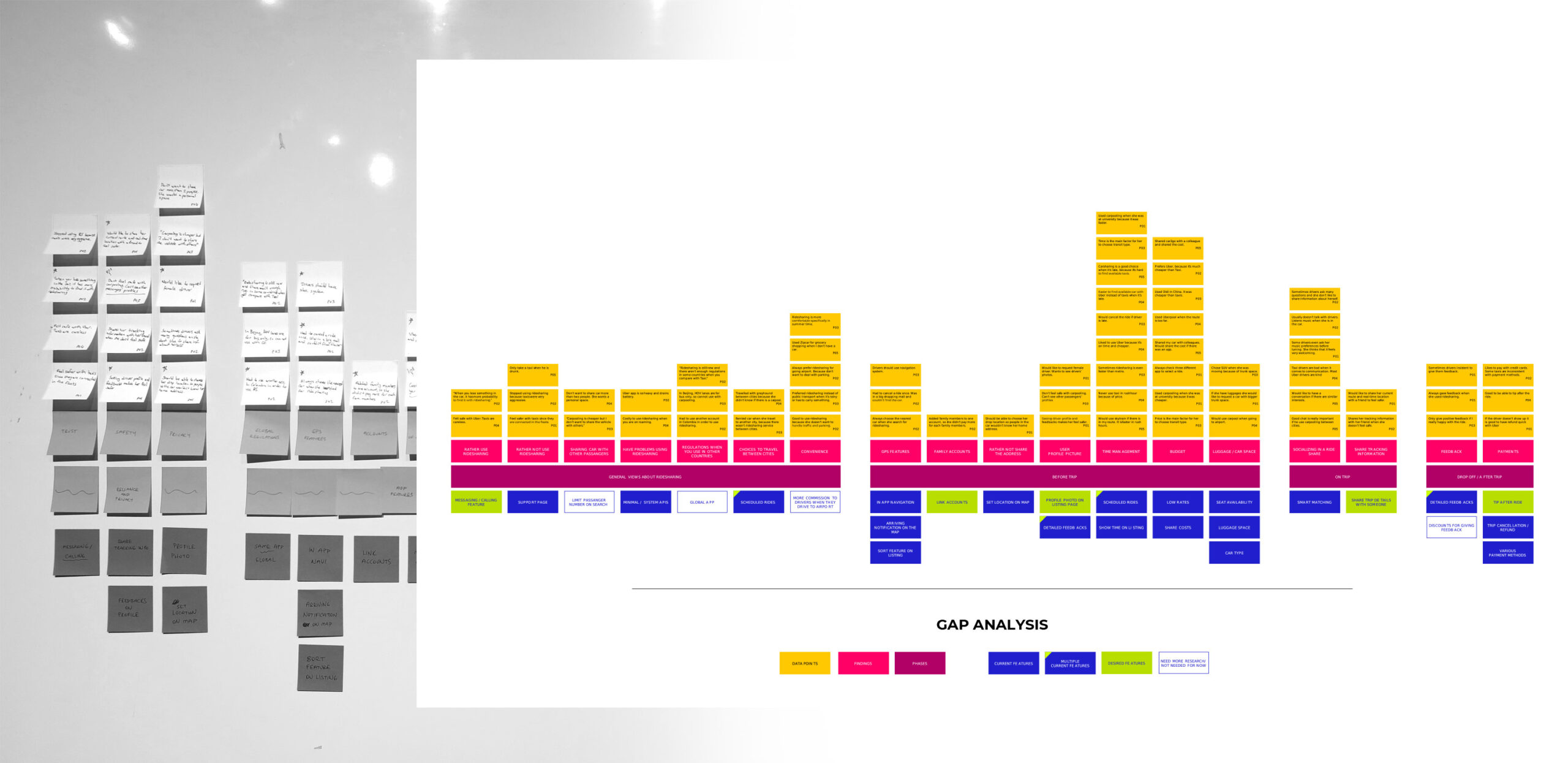
Data Points and Affinity Diagram
The affinity diagram served as a vital tool for clustering and categorizing interview findings. This process revealed both shared pain points and unique user needs, revealing opportunities for impactful design solutions.

Mental Model and Gap Analysis

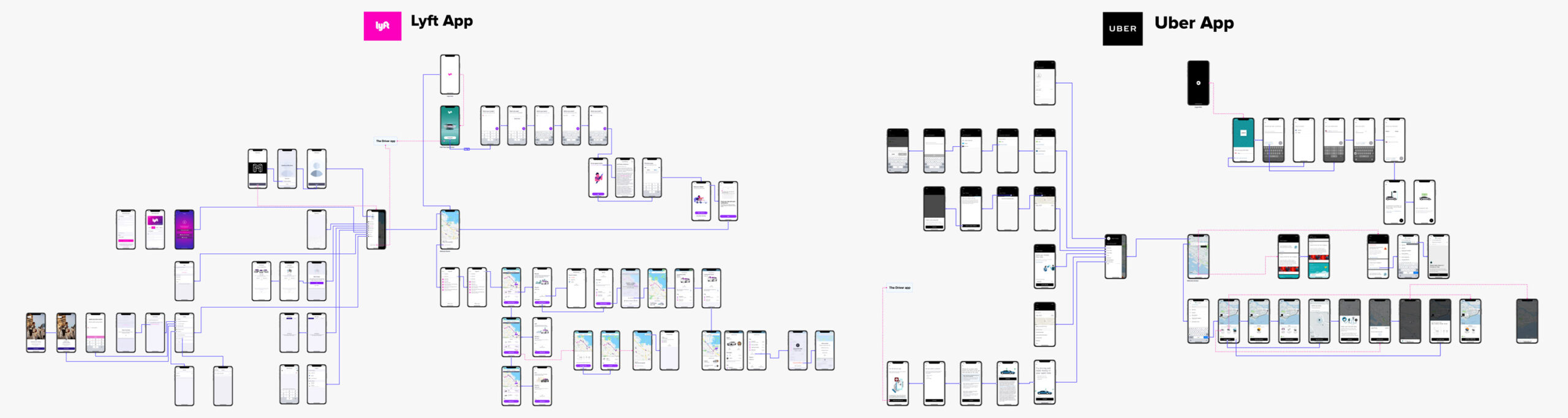
Competitor Analysis
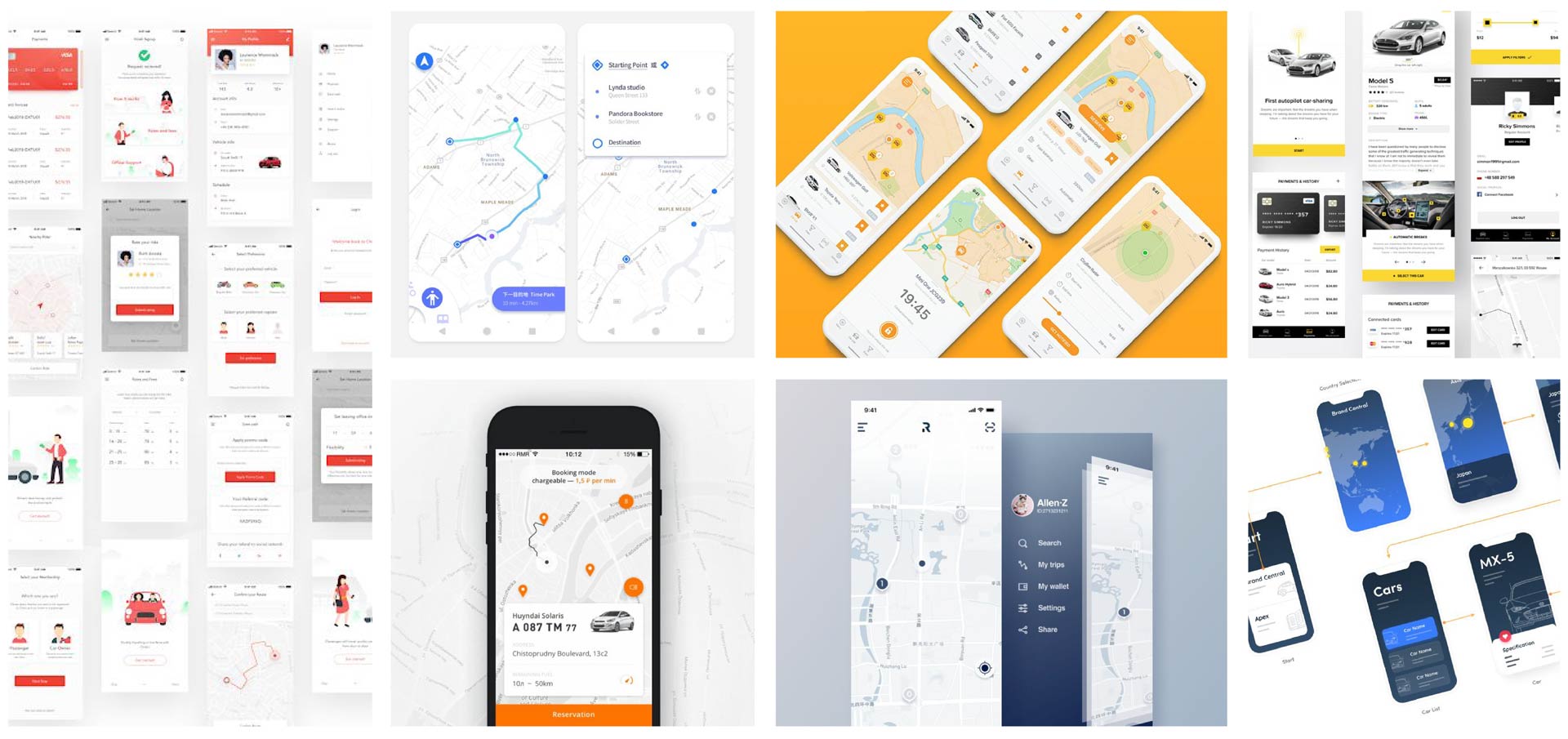
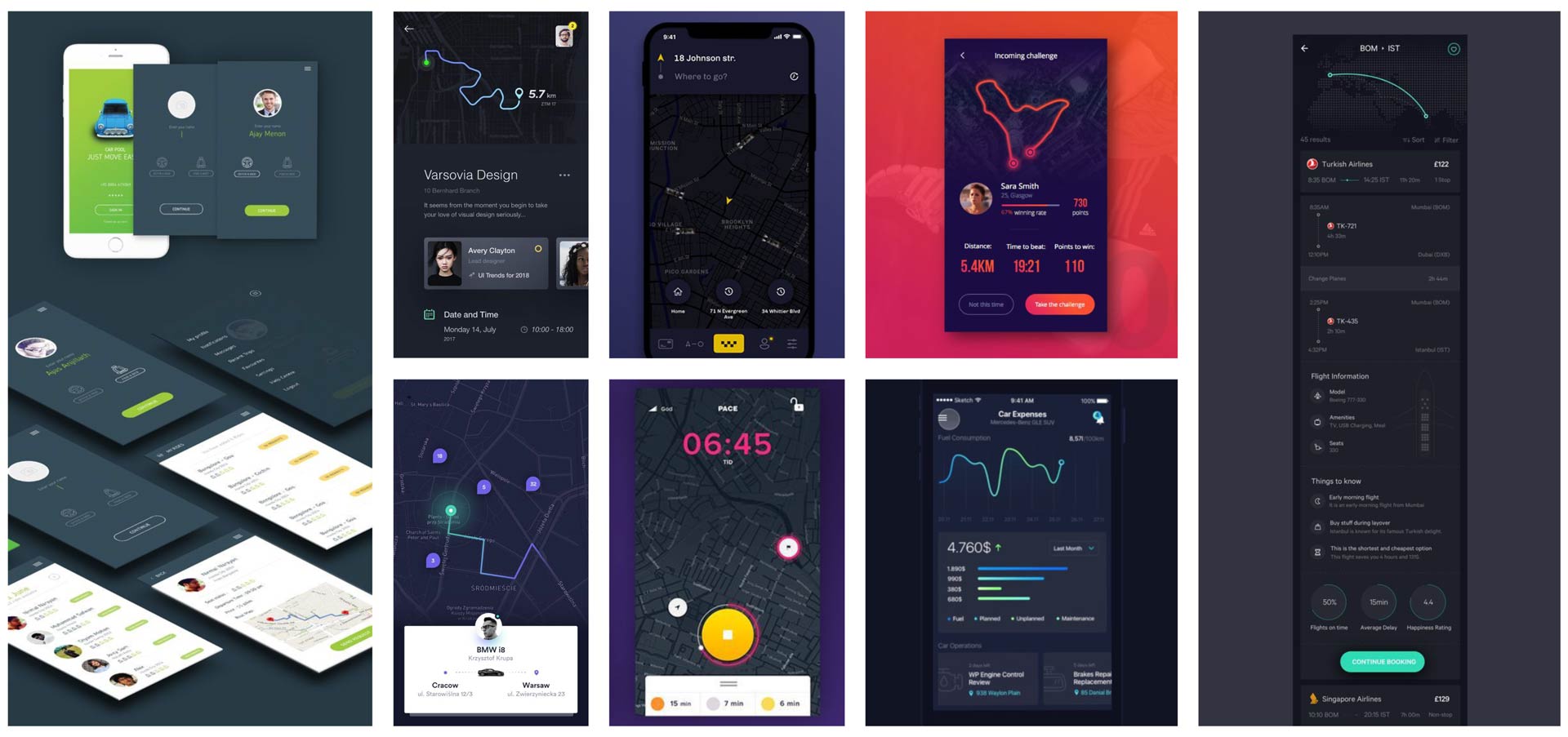
To gain a thorough understanding of the existing carpooling landscape, I conducted a competitor analysis of prominent services, including Uber, Lyft, and Via. My analysis focused on several key areas:
• Feature Comparison: Detailed examination of their core functionalities, such as ride matching, route optimization, and payment systems.
• User Experience: Evaluation of app interfaces, navigation flow, and ease of use, especially within the ride-booking process.
• Strengths and Weaknesses: In-depth assessment of each competitor’s advantages and shortcomings.

Competitor Screen Flows

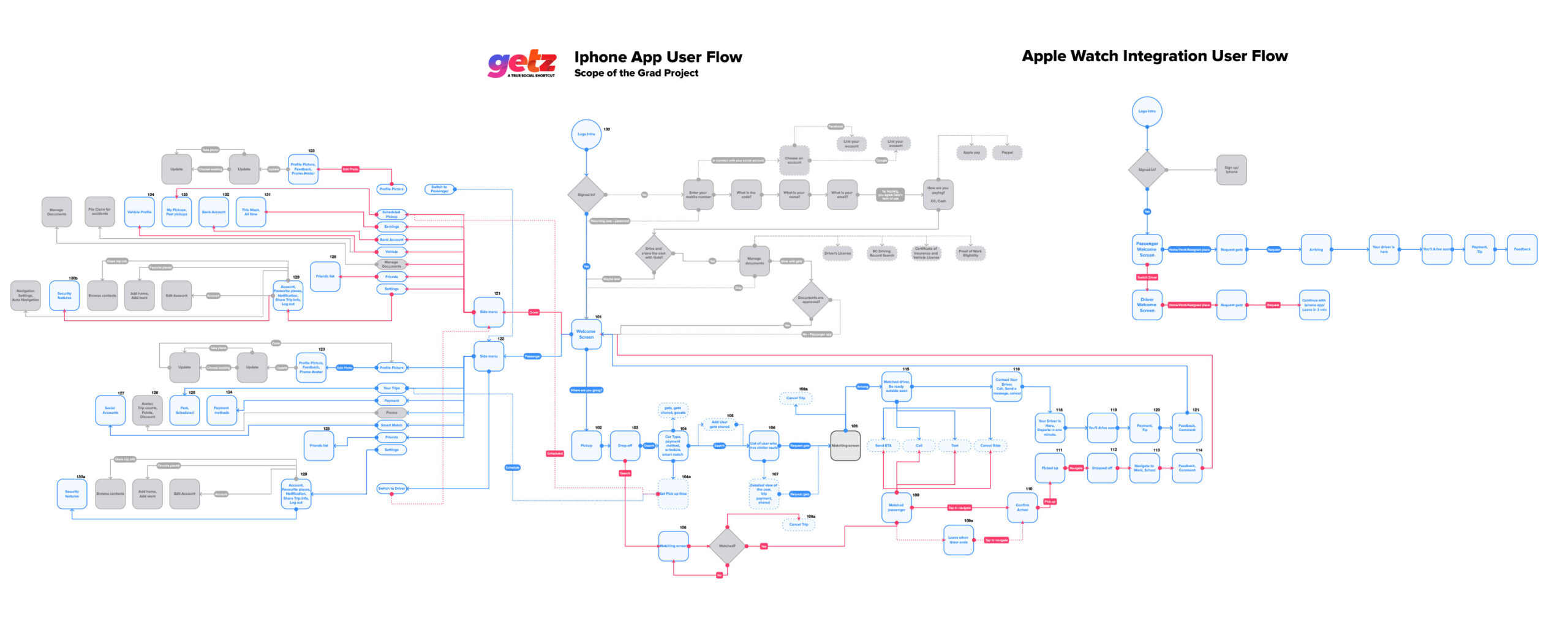
User Flows

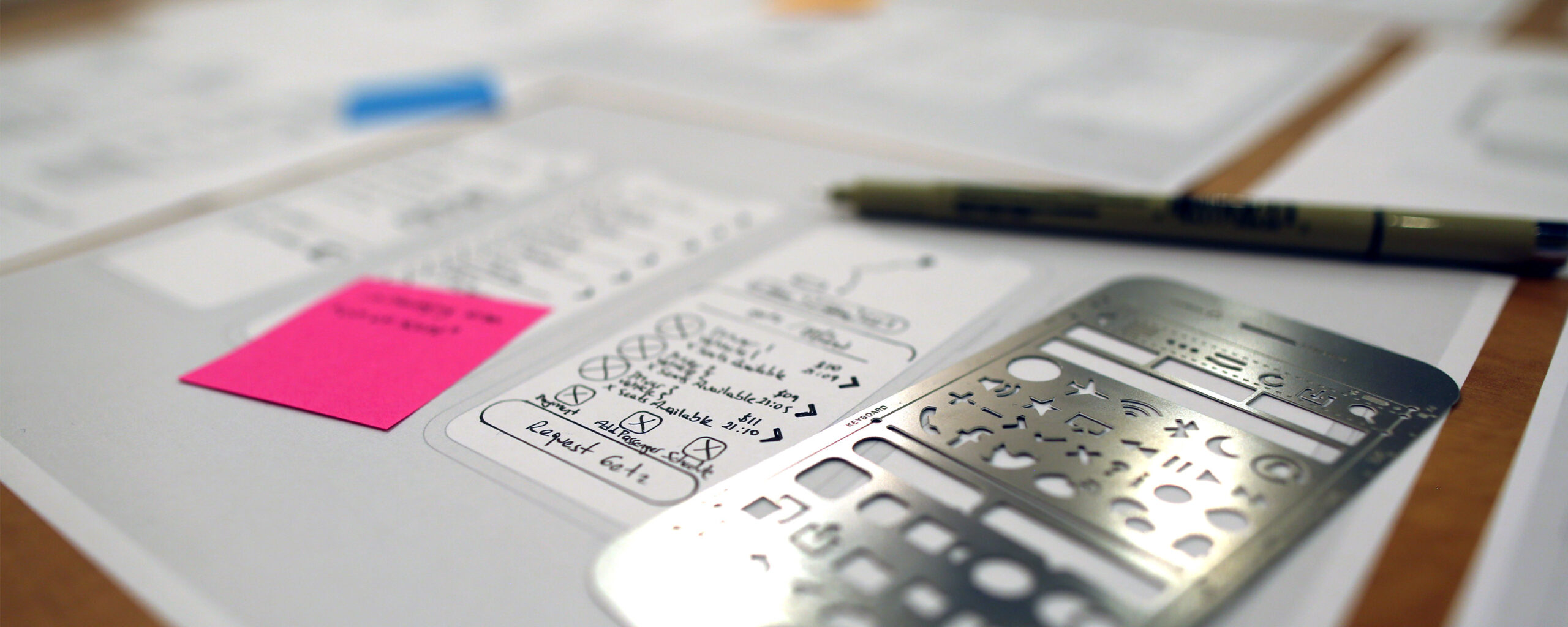
Paper Wireframing

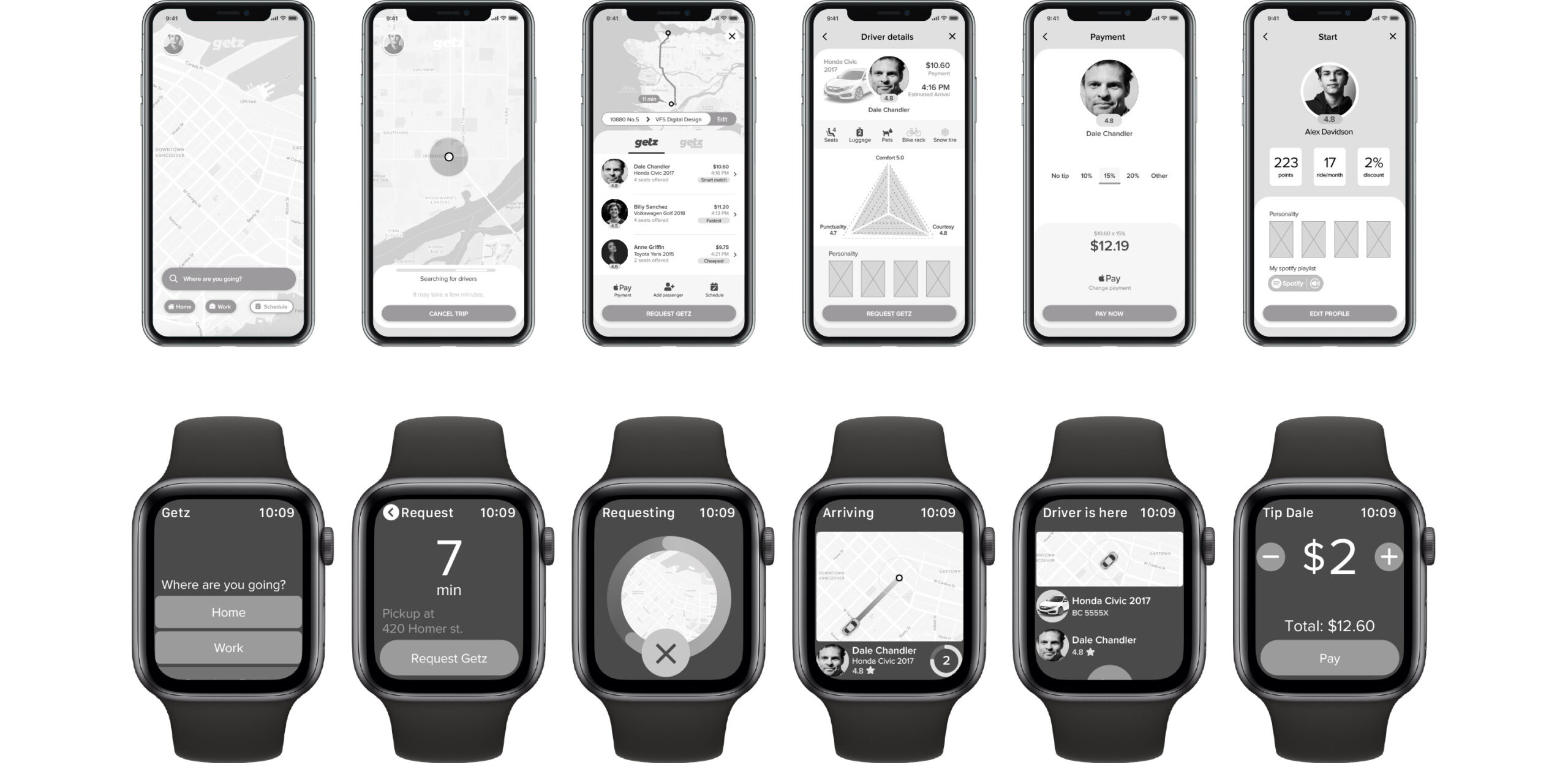
Wireframes

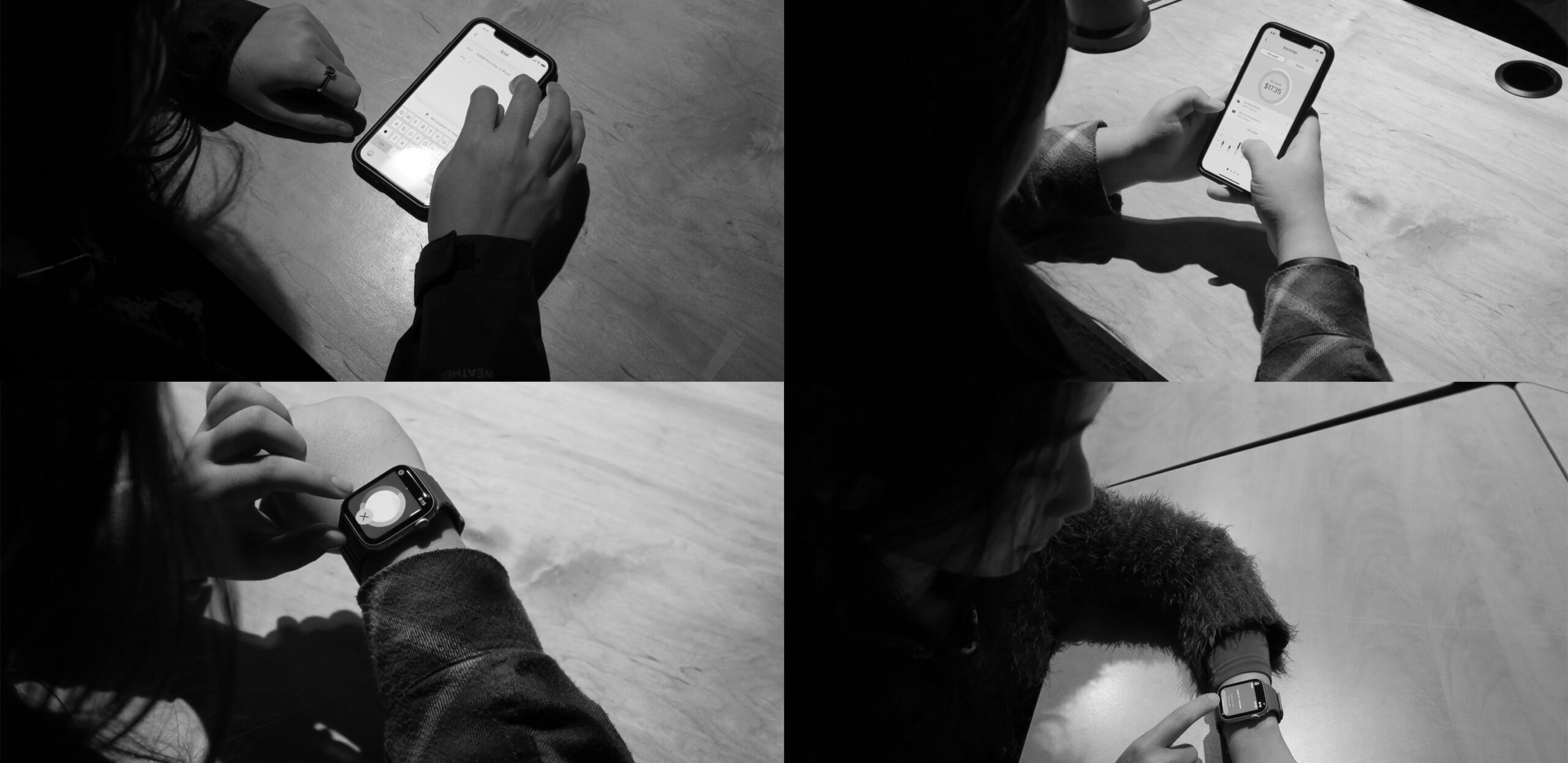
User Testing

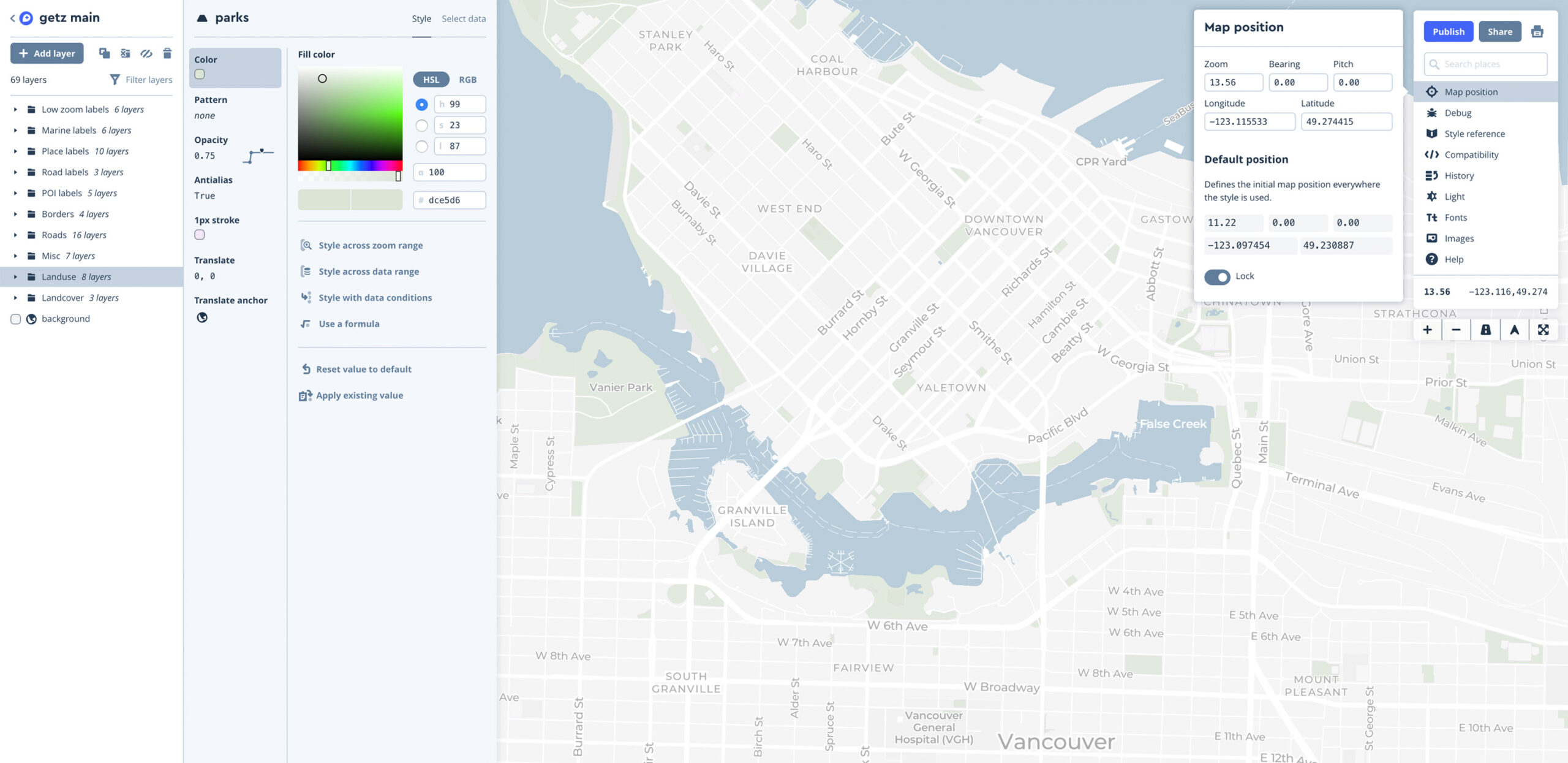
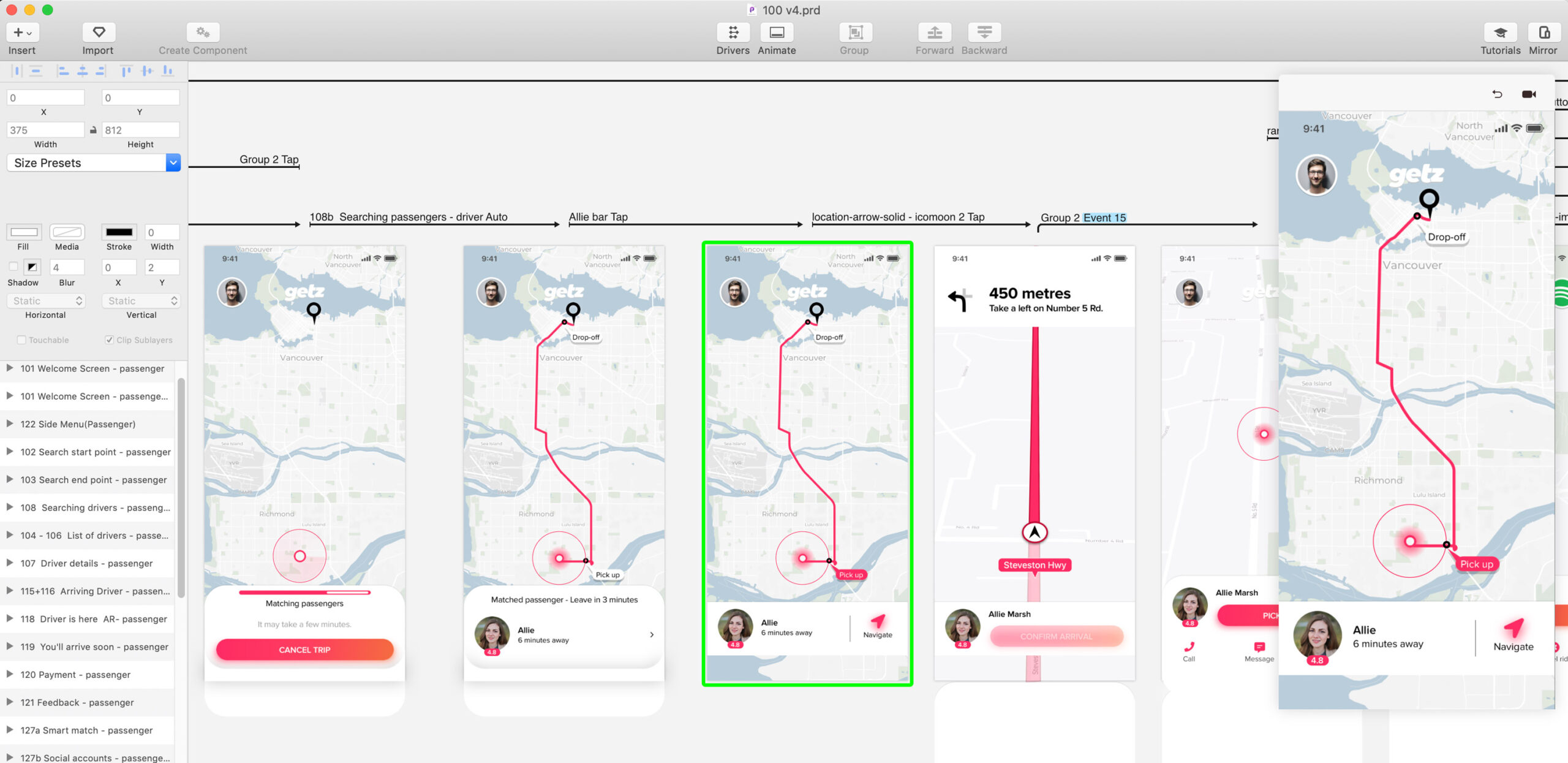
Customized Map Design & Animation
I used Mapbox Studio’s extensive customization features to carefully design every visual aspect of the maps used in the Getz app. Understanding the interaction with the navigation interface, I designed a subdued map style. This decision maintains a clear hierarchy within the user interface, prioritizing the essential navigation elements. Also, I created custom JScript functions to animate the map. This improved prototype interactivity, allowing for greater realism.

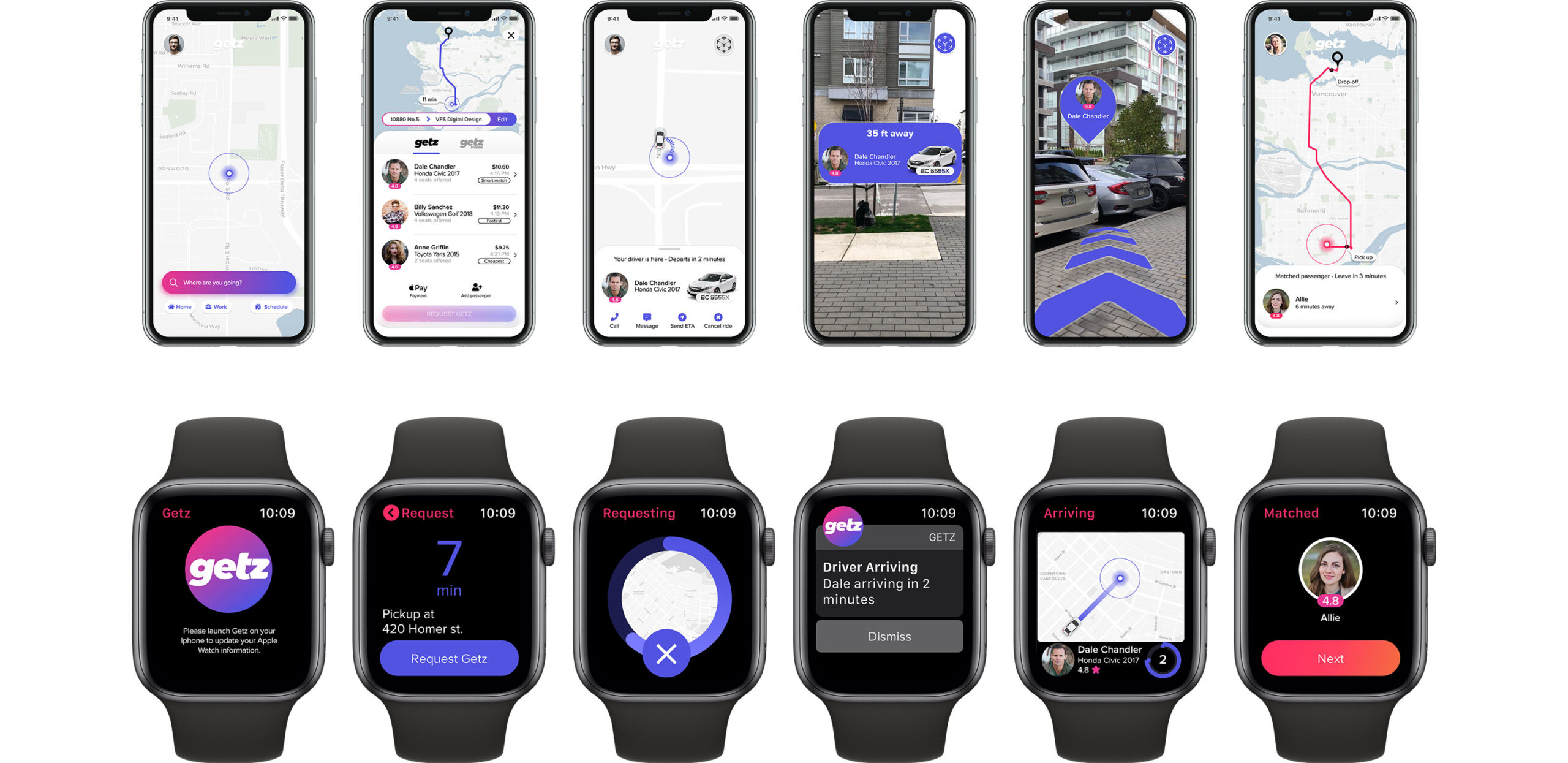
High-Fidelity Prototype

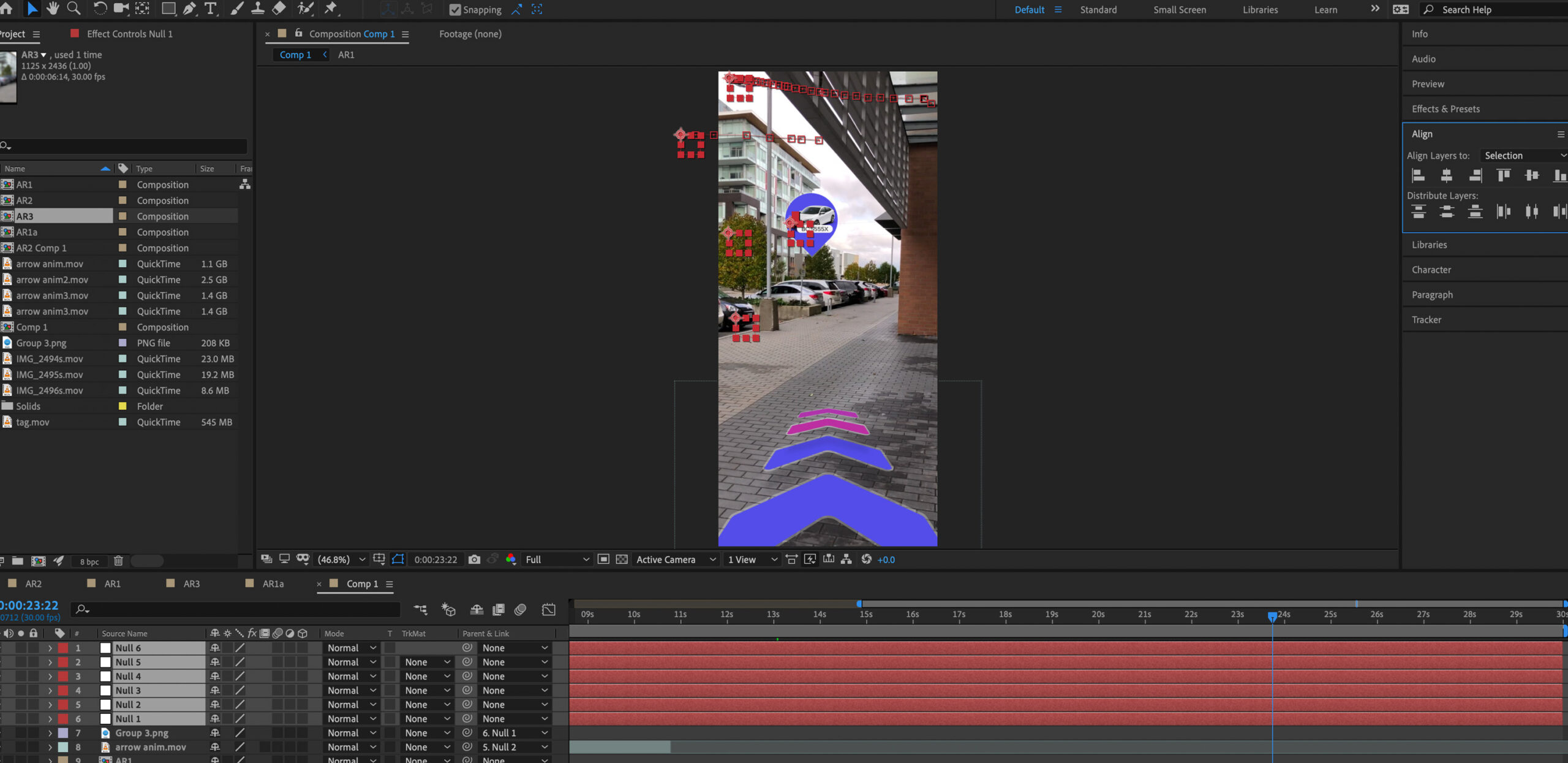
AR Interface & Motion Tracking
I designed the app’s Augmented Reality (AR) interface in Sketch, emphasizing intuitive user interaction within the real world. I then utilized After Effects for motion tracking simulations. This facilitated a realistic visualization of the AR experience, allowing me to test UI elements in-context and refine the design for optimal usability.

Final Clickable Prototype with Principle

Getz Features & Final UI Video
IOS App, Watch OS App and Landing Page Final UI
Getz Brand Identity
Strategy and Moodboards


Personas

PRIMARY PERSONA
Name: Clark Andrews
Age: 52
Relationship: Married
Occupation: Quality Assurance Analyst
Income: $68,000
Clark, 52, is a Vancouver-based QA professional at Trimble Inc., residing in White Rock, BC. Though he enjoys DIY crafts and exploring new places in his free time, his long, traffic-congested daily commute significantly impacts his quality of life.

SECONDARY PERSONA
Name: Alisha Wilson
Age: 20
Relationship: Single
Occupation: Student
Income: N/A
Alisha, 20, is a Computer Engineering student at UBC, facing the challenge of long and draining commutes from her home in New Westminster, BC. While she cherishes grabbing coffee with friends, unreliable public transit consumes her valuable time and strains her tight budget.
Brand Pyramid
Brand Name
Sound Familiar: GETS
The name ‘Getz’ holds multiple layers of meaning relevant to the app’s core purpose:
1. To understand – Evokes the concept of ‘understanding,’ reflecting the app’s mission of matching riders with shared interests for more meaningful commutes.
2. To go or come – This represents the physical action of travelling, emphasizing the app’s focus on streamlining movement from point A to point B.
Creating the Logo

Logo
Typography
Colour Codes
Photography Styles


Brand Applications